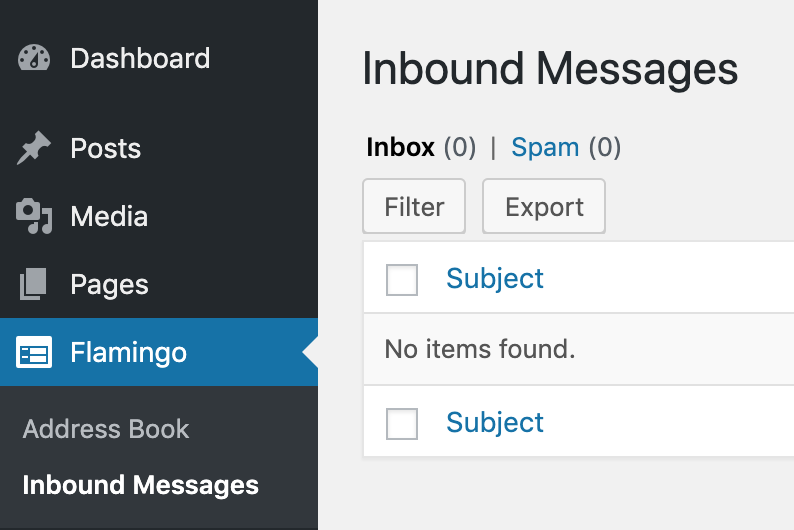
The default admin menu entry for Flamingo is confusing. Let’s make it better.

Address book is shown by default

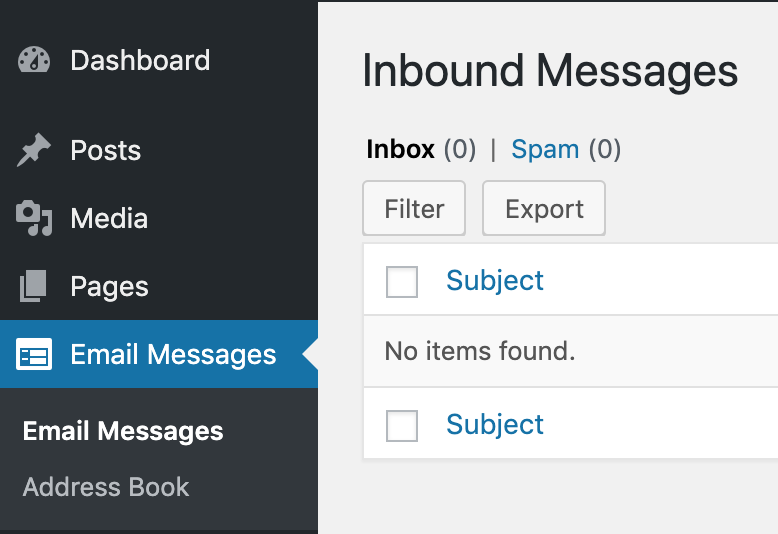
What we want is the messages
// Rename flamingo
add_action( 'init', function () {
remove_action( 'admin_menu', 'flamingo_admin_menu', 8 );
} );
add_action( 'admin_menu', 'credit_report_admin_menu', 8 );
function credit_report_admin_menu() {
$inbound_admin = add_menu_page(
__( 'Flamingo Inbound Messages', 'flamingo' ),
__( 'Email Messages', 'flamingo' ),
'flamingo_edit_inbound_messages',
'flamingo_inbound',
'flamingo_inbound_admin_page',
'dashicons-feedback',
26
);
add_action( 'load-' . $inbound_admin, 'flamingo_load_inbound_admin' );
$contact_admin = add_submenu_page(
'flamingo_inbound',
__( 'Flamingo Address Book', 'flamingo' ),
__( 'Address Book', 'flamingo' ),
'flamingo_edit_contacts',
'flamingo_contacts',
'flamingo_contact_admin_page'
);
add_action( 'load-' . $contact_admin, 'flamingo_load_contact_admin' );
}